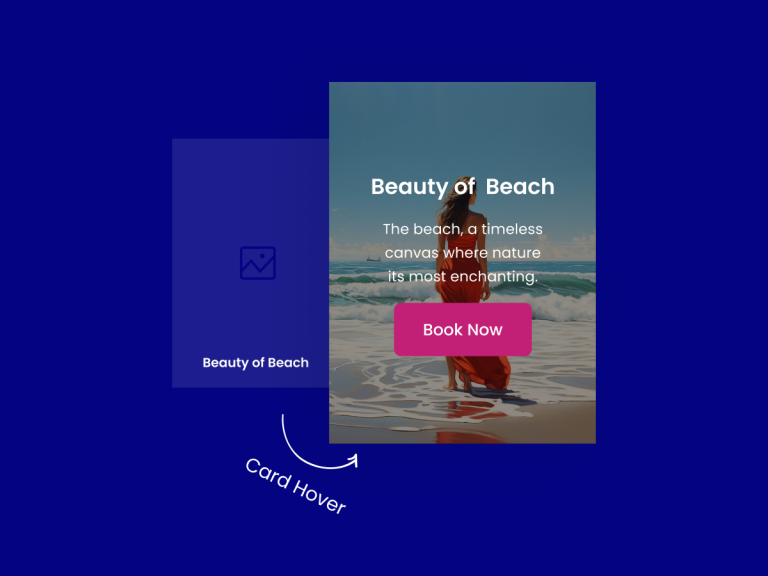
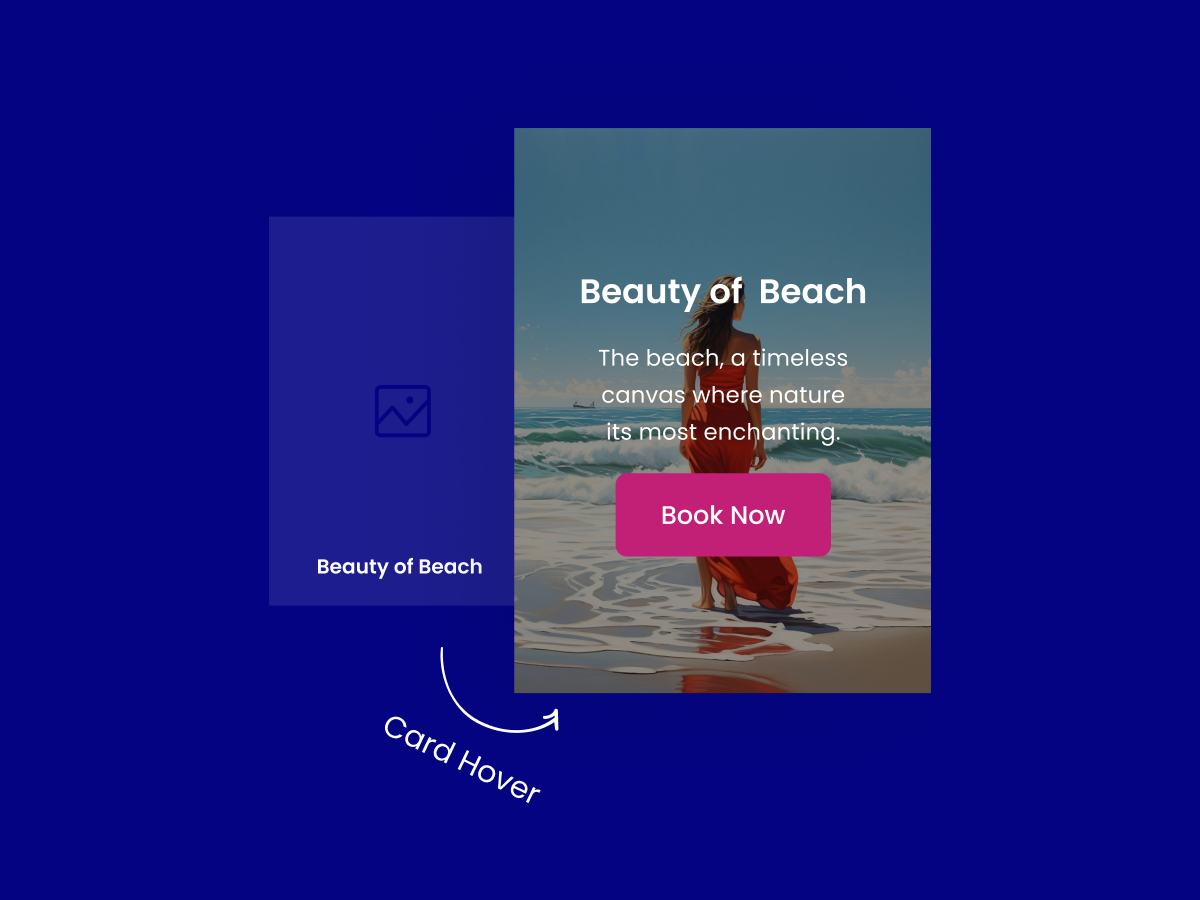
Libreria flutter para crear un widget flotante con relación del widget padre.

Descripción de hover_float_animation :
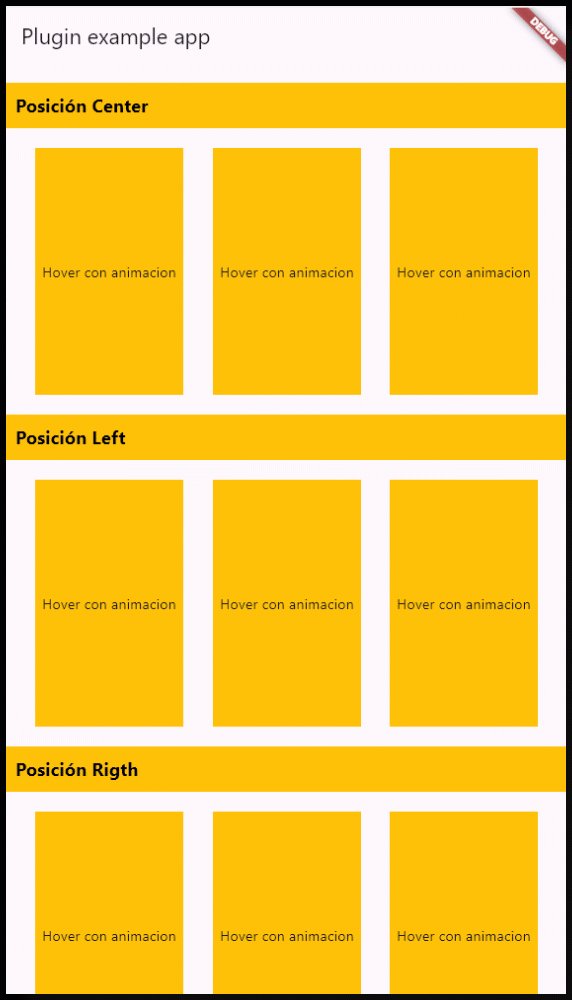
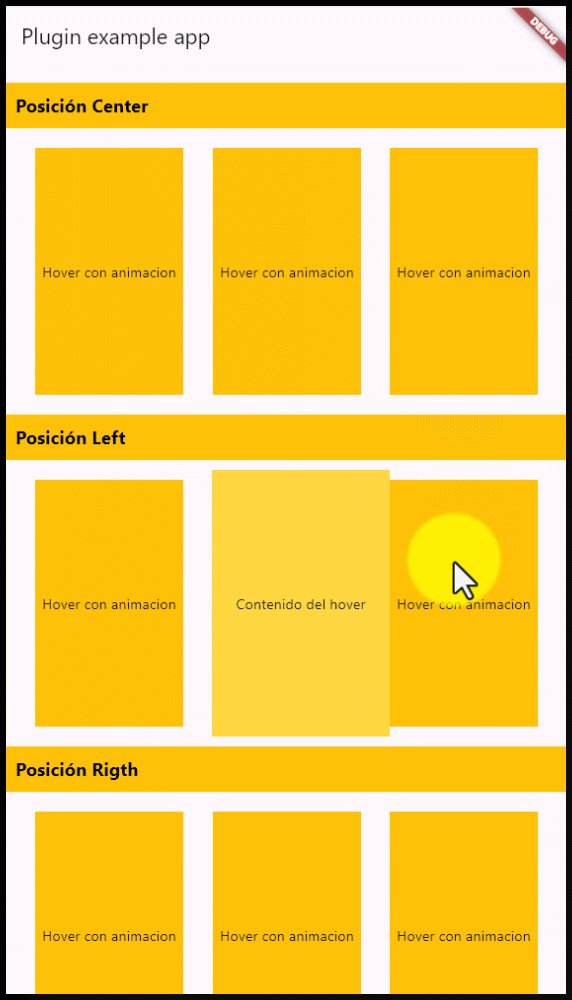
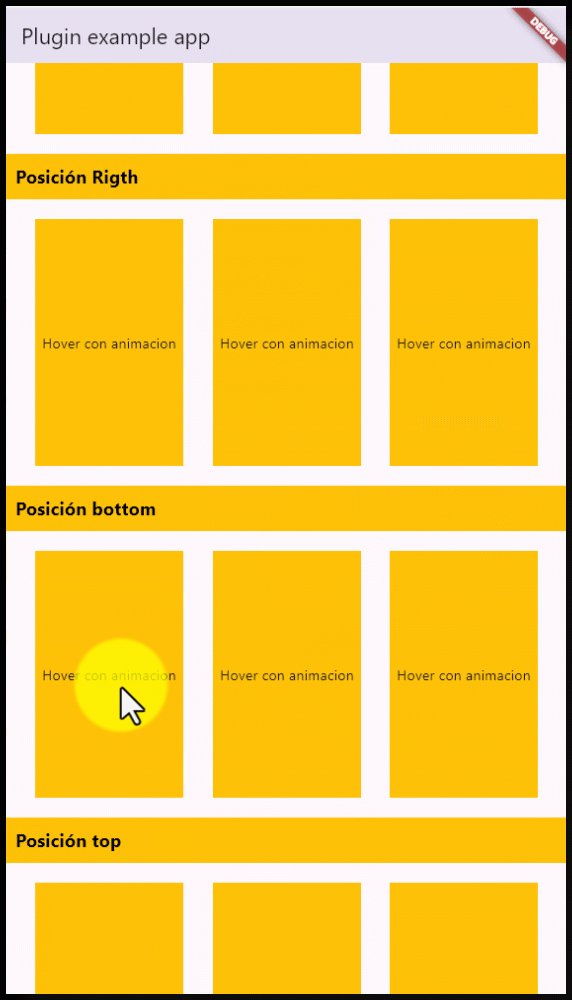
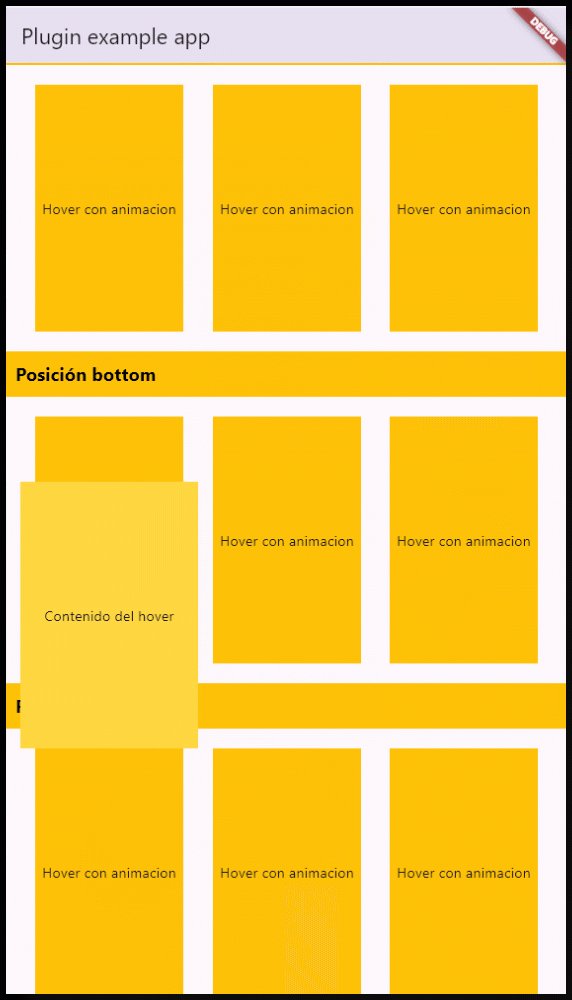
Ahora mostrar un widget flotante al costado del widget padre es más fácil con esta librería que se encarga de crear un widget flotante y poder poner la ubicación del widget los efectos de sombra o borde o borde redondeado los diseña usted a su manera.
El paquete maneja animación para abrir el widget flotante y usa nuestra librería de animación animation_transition que está disponible en PUB.DEV.
Instalación del paquete
Desde Dart:
dart pub add hover_float_animationDesde Flutter:
flutter pub add hover_float_animationDesde pubspec.yaml:
dependencies:
hover_float_animation: ^0.0.3Ejemplo para usar hover_float_animation
Dart
HoverFloatController.start(
hover: HoverAnimationData(
//la posicion puede ser derecha, Izquierda, Centro
positionHorizontal: HoverPositionHorizontal.left,
//la posicion puede ser arriba, abajo , centro
positionVertical: HoverPositionVertical.center,
//La transion que tomara al entrar al hover
transition: TransitionType.FadeInLeftBig,
//La duracion de la transicion
animationDuration: const Duration(milliseconds: 300),
//el tamaño del widget de flotara
sizeFloat: const Size(180, 270),
//Si se aplica la animacion por defecto esta el true
animation: true,
//si se cierra el hover al salir del widget flotante
autoClose: true,
//Para acomodar el widget flotante
relativePosition: true,
//el token de manipulacion del hover flotante por defecto es 0
token: 0,
//es la function que de dispara al entrar al widget flotante
onEnterMouse: (token) {
print('entrate al hover');
},
//es la funcion que se dispara al salir del hover
onExitMouse: (token) {
print('Saliste del hover');
},
//es la funcion que se dispara al dibujar el widget padre
onStart: (token) {
print('Se creo el widget y este es el token $token');
},
//el widget flotante
hoverChild: Container(
alignment: Alignment.center,
color: Colors.amberAccent,
child: const Text('Contenido del hover'),
),
//El padre del hover
child: Container(
alignment: Alignment.center,
color: Colors.amber,
width: 150,
height: 250,
child: const Text('Hover con animacion'),
),),
),