Descripción del paquete Transition_Animation para Flutter
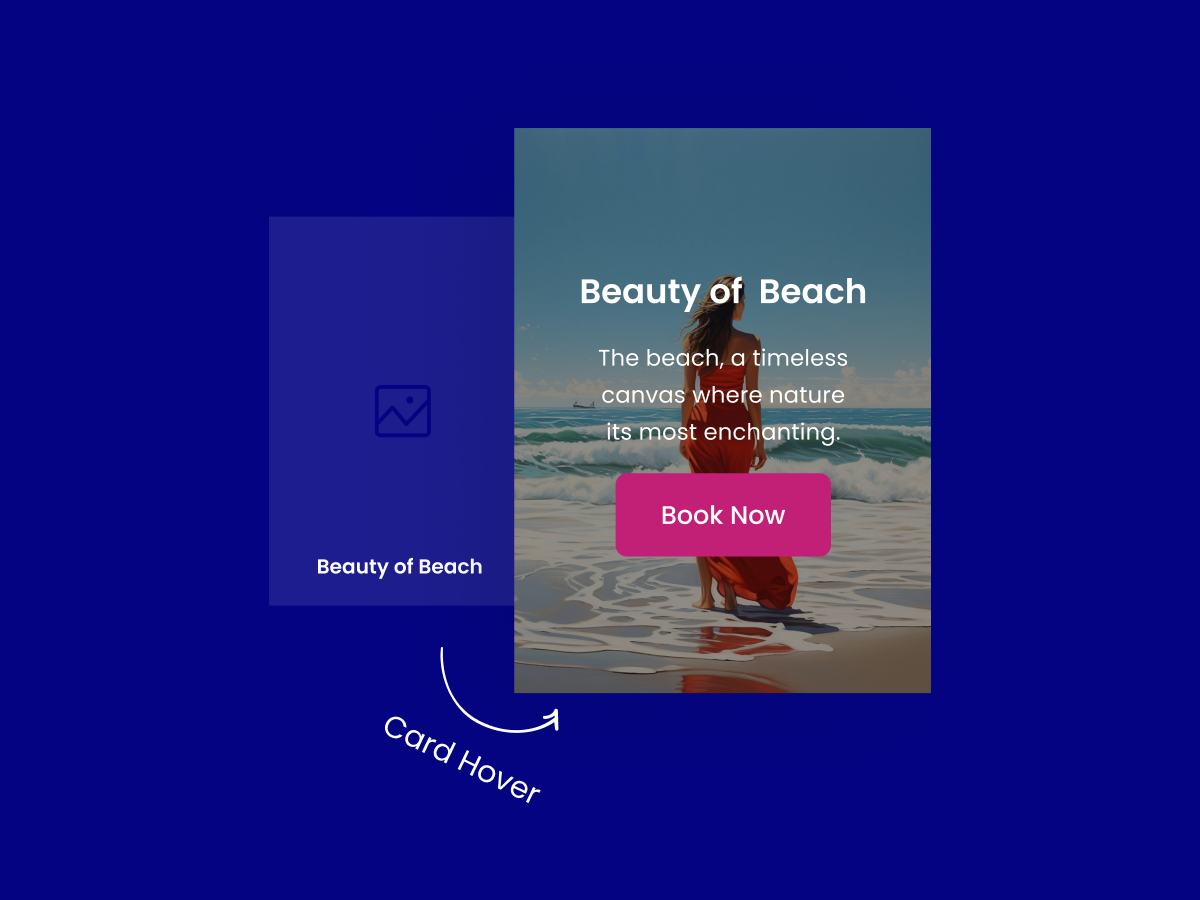
Transiciones con animaciones para pasar de una pagina a otra en Flutter al mismo tiempo se puede usar para animar un Widget.
Instalación del paquete
Desde Dart:
dart pub add animation_transitionDesde Flutter:
flutter pub add animation_transitionDesde pubspec.yaml:
dependencies:
animation_transition: ^0.0.1Forma de uso
Se usa con su controlador variable de controlador integrado “transitionAnimation“.
clase para el controlador
AnimationData(
//se encarga de repetir iliminadamente la animacion en el caso que desea solo la animacion al inicio es ypeTransition.line
type: TypeTransition.repeat,
//Se encarga de indicar el tipo de transicion que se va usar TransitionType.FadeIn es por defecto
transition: type,
// se encarga de indicar el tiempo que ocupa la animacion
duration: const Duration(milliseconds: 1000),
// se encarga de indicar despues del tiempo que se iniciara la animacion
onDelay: const Duration(seconds: 0),
//este se dispara al realizar un click sobre el widget animado
onClick: (token) {
print(token);
},
//este se dispara antes de empezar el animado
onStart: (token) {
print(token);
},
//este se dispara al entrar el mause al widget
mouseEnter: (token) {
print(token);
},
//este se dispara al salir el mause al widget
mouseExit: (token) {
print(token);
},
//esta en false por defecto solo es para el uso del transicion en pagina
forPage: false,
//Se usa para poder usted manipular la animacion con el token del controlador
token: transitionAnimation.token(),
child: Content(
name: name,
),
),Ejemplo de uso para transición de paginas:
//con el controlador del packete
transitionAnimation.transitionPageRoute(
pageGo: AnimationData(
child: PageAnimation(
name: t.name,
type: t,
),
transition: t,
duration: Duration(milliseconds: 200),
onStart: (token) {
tokenI = token;
},
),
context: context,
);Ejemplo para uso con Widget:
transitionAnimation.start(
data: AnimationData(
type: TypeTransition.repeat,
transition: TransitionType.Bounce,
duration: const Duration(milliseconds: 1000),
child: Content(
name: name,
),
),
),